Buttons are one of the most essentials elements of a web design. Every designer wants to try to do something extraordinary looking design so they do not relay on simple techniques such as borders, text shadows, box shadows, transitions rather they also use advanced CSS3 features such as animations and 3D effects to add life to buttons. CSS3 brings countless new possibilities to make better looking websites.
We have collected some hand-picked, awesome tutorials for wonderful buttons using CSS3 so that you can put these buttons on your website.
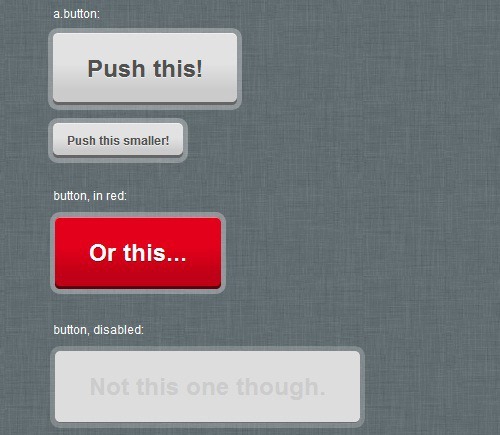
1-Orman Clark’s Chunky 3D Web Buttons: The CSS3 Version

Learn It!
2-Animated Buttons With CSS3

Learn It!
3-Awesome Animated Download Button With CSS3

Learn It!
4-Fancy 3D-Button

Learn It!
5-Add to Cart Buttons – Colorable

Learn It!
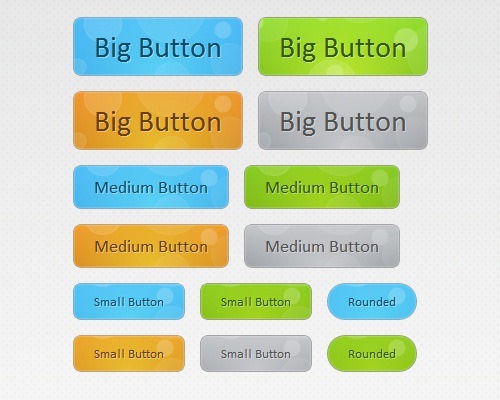
6-CSS3 Gradient Buttons

Learn It!
7-Nice Navigation Button

Learn It!
8-Super Awesome Buttons With CSS3 And RGBA

Learn It!
9-Pure CSS social media icons
![]()
Learn It!
10-CSS3 Aqua Buttons With No Images

Learn It!
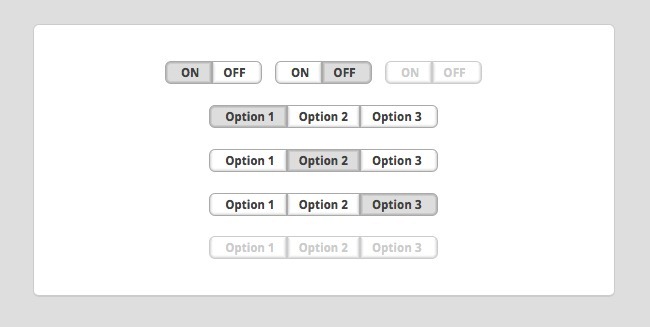
11-CSS3 toggle buttons

Learn It!
12-CSS3 Animated Bubble Buttons

Learn It!
13-CSS3 Buttons with Icons
![]()
Learn It!
14-Awesome Blue Pill with Icon Button in CSS3
![]()
Learn It!
15-CSS3 Buttons with Glass Edge