If you think that how the web developers and designers can make such beautiful navigation menus but your are not and you wanted to learn and make such menus by yourself, then this is the right place for you where you can find out the collection of tutorials of making best navigation menus using HTML5, CSS3 and JQUERY. With the advent of these, the art of web designing and developing has been revolutionized because they are much more advanced, easy to learn and manage.
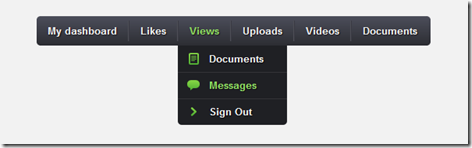
1-How to Create a CSS3 Dropdown Menu
3-Nicer Navigation with CSS Transitions
4-Creating a Marble Style CSS3 Navigation Menu
5-Creating A Multilevel CSS3 Metal Navigation With Icons
6-Creating A CSS3 Slideout Menu
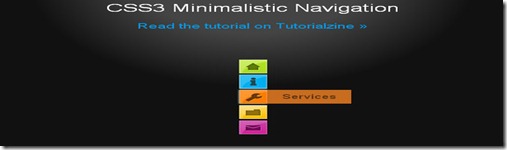
8-CSS3 Minimalistic Navigation Menu
9-Create A Stunning Menu In CSS3