Everyday several websites are added to the web world. Every website represents a complete set of works behind the scene and designing is one of them. While many people running these websites would be happy for having readymade templates for expression of their thought and content, there are some adventurous who may like to give a try to new version of web designing. Designing languages such as HTML and SCC sheets could prove intimidating and confusing for many such beginners, and everyone would like to have an easy way of trying something in web designing. Adobe Photoshop provides this opportunity with its PSD software. This software allows you to create your design in PSD before converting it to HTML and hence converting process from PSD to HTML could be complicated for new users and beginners, we have handpicked a selection of PSD to HTML conversion tutorials which will give a better understanding of the process of converting PSD into HTML. The selection includes tutorials on step by step guide for converting PSD to HTML and they are also designed with respect to specific themes such as business, portfolios, and above all these tutorials include your favourite WordPress themes.
This tutorial talks about designing the layout using adobe photoshop and then converting it into XHTML and CSS.
PSD to HTML tutorial using 960 Grid System
How to convert a PSD file into a CSS / XHTML website in less than 60 minutes.

PSD to XHTML/CSS Tutorial
Suitable for beginners to professionals.

Coding a Band Website Created in Photoshop Tutorial
In Part 1 of this tutorial, you learned step-by-step how to design an awesome band website in Photoshop. Now in Part 2, you’ll learn how to take that PSD and turn it into clean, working XHTML/CSS code.

Converting a Design from PSD to HTML Tutorial
A video guide of the conversion.

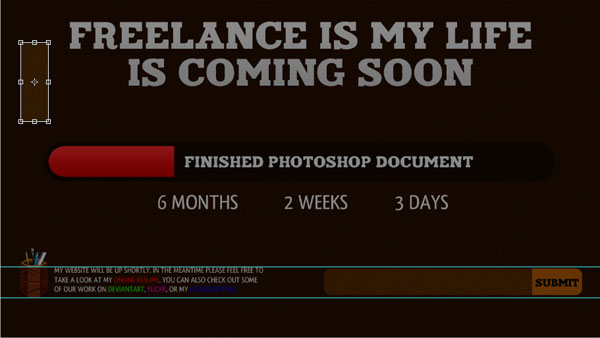
Sleek Coming Soon Page Design
Coding the PSD file into a working CSS template.

How to build your own single page portfolio website
For those who like their web simple.

Design a Web 2.0 Layout Pt tutorial
Photoshop website mock up into valid and standard xhtml/css.

Coding The Creative Design Layout tutorial
Incorporate creative designs into the web.

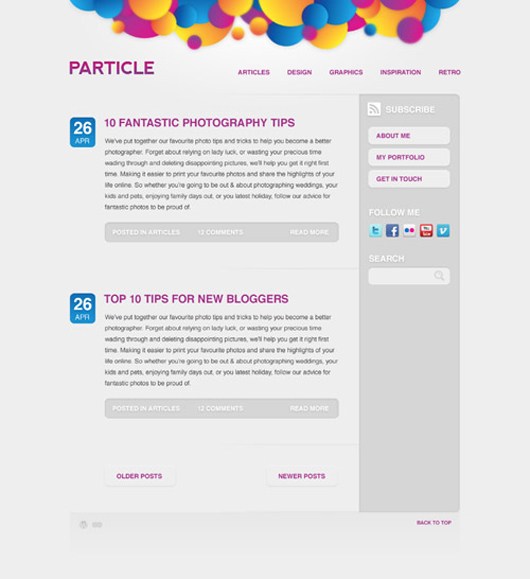
Portfolio Layout tutorial
How to convert PSD to HTML.

How to Code a Stylish Portfolio Design in HTML/CSS Tutorial
Portfolio Design in HTML/CSS.

Build a Sleek Portfolio Site from Scratch PSD to HTML/CSS Tutorial
Build a sleek online portfolio.

11 Points of Well – Designed PSD to HTML Service Provider’s Website
PSD to HTML service provider’s website

How to Code a Dark and Sleek Web Design Tutorial
Dark and sleek web using standard HTML and CSS.

How to Code up a Web Design from PSD to HTML/CSS Tutorial
Web design from PSD to HTML.

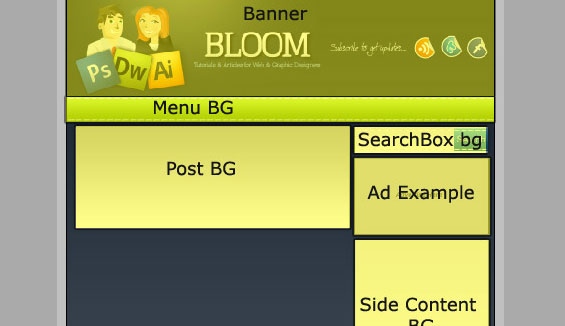
Coding: Design Lab TV Styled Layout PSD to HTML/CSS Tutorial
In this tutorial you will learn how to code the Design Lab TV Styled layout into xhtml and css. If you have any questions about this tutorial be sure to ask in the comments. Also, remember with all the tutorials, the source files are available for download.

PSD to HTML/CSS: Design, Slice & Code Tutorial
Design, slice and code your own Photoshop layout.

Converting a Photoshop Mockup PSD to HTML/CSS Tutorial
PSD mockups into real live CSS base web.

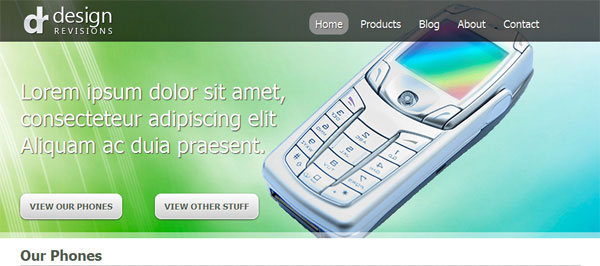
Create a Sleek, Corporate Web Design PSD to HTML/CSS Tutorial
Converting a corporate web design PSD into HTML.

Portfolio Layout: Learn to Code It PSD to HTML/CSS Tutorial
Slicing and coding the layout.

Code a Vibrant Professional Web Design with HTML5/CSS3
In this second part of this web design tutorial series, we will convert the vibrant and professional design we designed in Part 1

Slice and Dice that PSD to HTML/CSS Tutorial

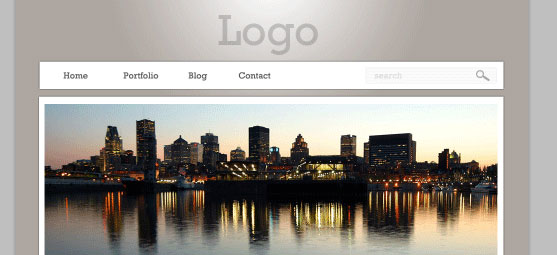
How to Code a Clean Minimalist HTML CSS Website Layout tutorial
A long time ago, one of our authors named Jillz created a tutorial about “Designing a Minimalist Website Layout in Photoshop“. I used that exact PSD file and created an HTML CSS Layout for our readers

PSD/HTML Conversion: Code a clean business website desig
A clean business website template.

PSD to HTML tutorial
Indepth knowledge of how to convert PSD to HTML.

Coding Up a Web Design Concept into HTML & CSS tutorial
Clean and valid code as well as some CSS3 touches.

HV-Tumblr Theme Pt. III – PSD2HTML Conversion tutorial

Design School Coded, Free CSS Template with PSD to HTML tutorial
How to convert PSD layout to HTML/CSS web-page,

Convert Business PSD template to HTML/CSS tutorial
How to convert a Business psd template from PSD to HTML

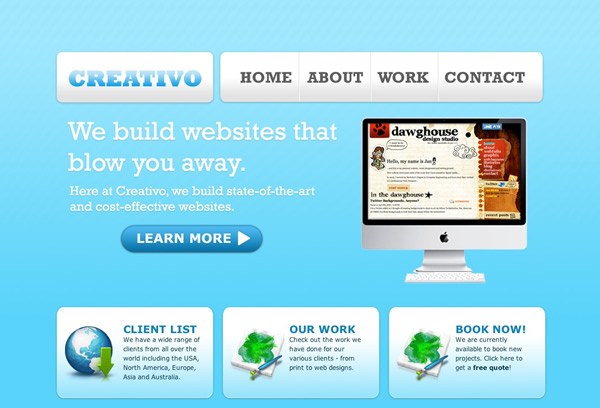
Coding A Clean Web 2.0 Style Web Design From Photoshop tutorial
Create a Web 2.0 style website.

Coming Soon Page
Working HTML/CSS Template.

Blurry Background Effect
Create a blurry background effect
From PSD to HTML tutorial
Learn how to slice up your design

Coding a Layout tutorial
Analyse PSD layout for CSS/HTML conversion

How to Create a Dark and Sleek Web Design from Photoshop tutorial
Create a beautiful dark and sleek web layout using standards-based HTML and CSS.

From PSD to HTML: Building a Set of Website Designs Step by Step tutorial
From Photoshop to completed HTML.













Thanks nice collection of tutorial.