Even if you are a very good and pro-efficient CSS3 developer, it would be unwise to develop each and everything using your coding skills. As this will reduce your completion rate. You must use tools to complete your tasks quickly. Using these tools, you would be able to handover your projects to your clients in less time. You can do many of the tasks like creating forms, buttons, curves boxes, pages and other CSS3 stuff with much of the ease and efficiency.
In order to reduce your efforts, we have gathered 60 most popular CSS3 tools. It would be highly appreciated if we missed any tool which worth mentioning here but got missed.
Enjoy!
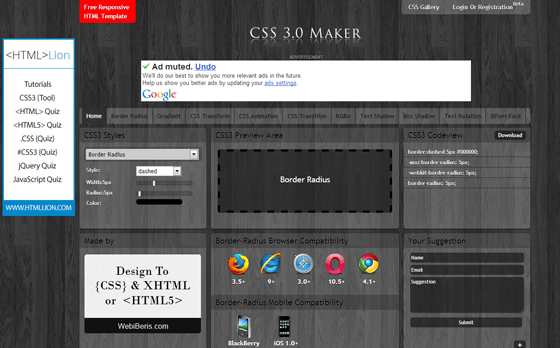
CSS3 Maker
CSS3 maker is a great addition in our list, this tool offer gradient, CSS Transform, Border Radius, CSS Animation, RGBA, Text Shadow, Box Shape, CSS transition, Text Rotation, and @Font Face.

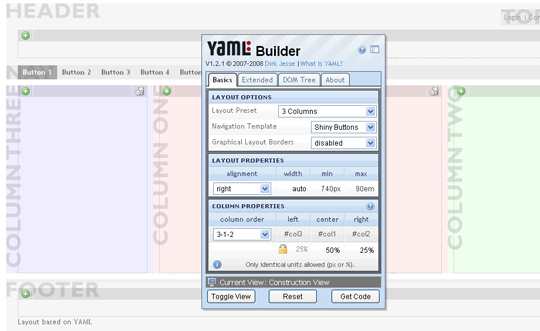
YAML Builder
The builder is designed for rapid development of css layouts, that are based on YAML.

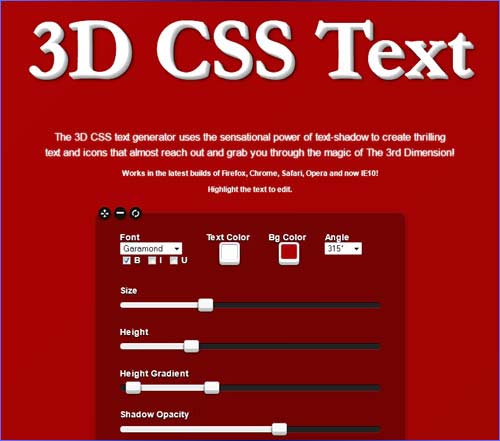
CSS3 3D Ribbon Generator
The 3D CSS text generator uses the sensational power of text-shadow to create thrilling
text and icons that almost reach out and grab you through the magic of The 3rd Dimension!

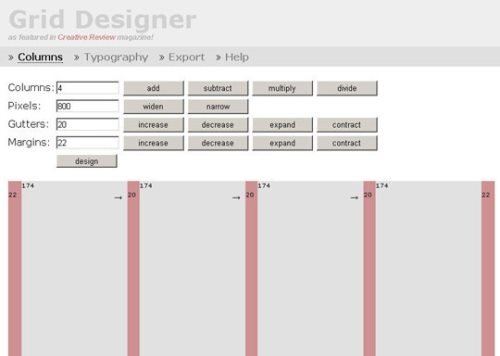
Grid Designer
If you’re familiar with the grid, a bit of design and basic typography, using this script should be pretty easy – most of the functions are pretty self-explanatory.

CSS3 3D Ribbon Generator
A generator for beautiful 3D ribbons with pure CSS.
You can start with the examples and modify the values or just start right away. Input fields also can be left empty.

SlickMap CSS
SlickMap CSS is a simple style-sheet for displaying finished site maps directly from HTML unordered list navigation. It’s suitable for most web sites – accommodating up to three levels of page navigation and additional utility links – and can easily be customized to meet your own individual needs, branding, or style preferences.

CSS3 Generator
A fully customizable CSS3 generator to fit your needs.
Now with older browser and Internet Explorer support!

Spritebox
Spritebox is a WYSIWYG tool to help web designers quickly and easily create CSS classes and IDs from a single sprite image. It is based on the principle of using the background-position property to align areas of a sprite image into block elements of a web page. It was made using a combination of JQuery, CSS3 and HTML5, and is totally free to use!
![]()
Flat UI Colors

templatr
You don’t need any skills to use the Designer. The options are self explaining and are supported by lots of tools.

CSS3 Gen
CSS3Gen allows you to easily generate useful snippets of CSS3 and copy them straight into your projects.
No more trying to remember what the syntax is for the border-radius rule in a webkit browser. These tools take care of all the vendor prefixes.
Simply select the CSS3 element you want to use, style it in your browser and then paste it into your project.

JavaScript/CSS Compression Using YUI Compressor
This is a web interface to compress your JavaScript or CSS. This tool uses YUI Compressor 2.4.8.

CSS LINT
Your CSS goes here. The more, the better. Linting works best when we see the big picture, so give us everything you’ve got.

CssAnimate
CssAnimate tool for easy and fast creating CSS3 keyframes animation, right in your browser without using any desktop software.
If you want to render complex and consistent CSS3 animation on your site this tool is made for you! You can create complex CSS3 keyframe animation without any coding and to get ready made css styles for using on your site.

Long Shadow Generator
Design hipster looking for the next big thing, allow us to introduce the next design trend: Long Shadow Design. As you might be able to imagine, this trend includes objects with disproportionately long shadows, and for some reason it looks great.

CSS Easing Animation Tool
Now that we can use CSS transitions in all the modern browsers, let’s make them pretty. I love the classic Penner equations with Flash and jQuery, so I included most of those. If you’re anything like me*, you probably thought this about the default easing options: “ease-in, ease-out…yawn.” The mysterious cubic-bezier has a lot of potential, but was cumbersome to use. Until now. Also, touch-device friendly!

CSS Media Query Generator

Long Shadow Generator
It seems that “long shadows” are the new trend these days, especially on Dribbble. Now you can apply this style nice and easy to any type of layer. It works with smart objects and is available in 2 directions at 45 degrees. Enjoy!

CSS Beautifier
Beautifies your CSS automatically so that it is consistent and easy to read.

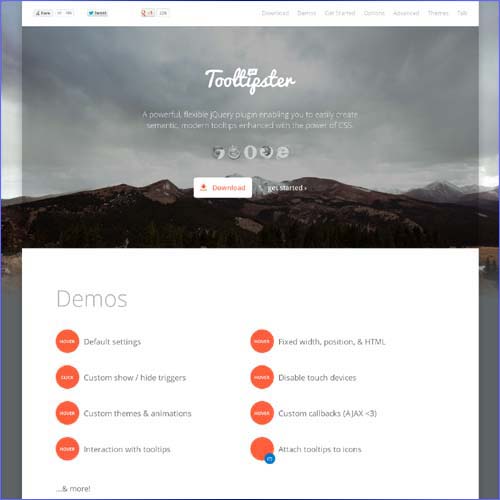
Tooltipster
A powerful, flexible jQuery plugin enabling you to easily create semantic, modern tooltips enhanced with the power of CSS.

CSS Data URI Generator
The Data URI Generator will produce base64 encoded data from an image file. This data can then be used in your CSS files which saves the browser from having to make additional HTTP requests for the external resources, and can therefore increase page loading speed. Keep in mind that base64 encoding will make the image file larger by approx 30%, however, because CSS files are cached by the browser, it might still be faster than loading images each time you visit a new page on your website.

Border Image Generator

CSS3 Text Shadow Generator

CSS3 Gradient Generator
Select colors to make up your gradient.

CSS Type Set
CSS Type Set is a hands-on typography tool allowing designers and developers to interactively test and learn how to style their web content.

Useful CSS3 Generator
A fully customizable CSS3 generator to fit your needs.
Now with older browser and Internet Explorer support

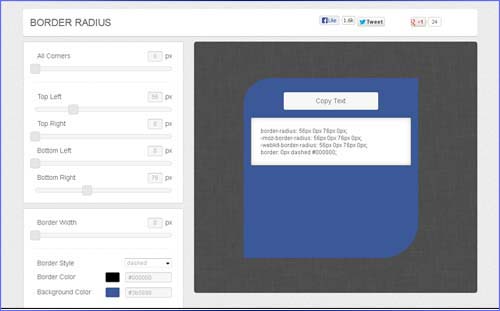
CSS Border Radius Generator

CSS Text to Path Generator
CSSWarp is a tool for “warping” HTML text directly in the browser. It will apply text transforms to your CSS in a way that you will have native text in an HTML page that looks as if it were created with Illustrators attach to path tool.

Ultimate CSS Gradient Generator
A powerful Photoshop-like CSS gradient editor from ColorZilla.

CSS Color Converter
This tool will convert any color you enter into either Hex, RGB, HSL or HSV. You’ll also be able to generate matching color schemes such as triadic, tetradic, split complementary, complementary, analogous and monochromatic colors. Each color will also visually show you how the selected color looks with CSS border, CSS background and font color.

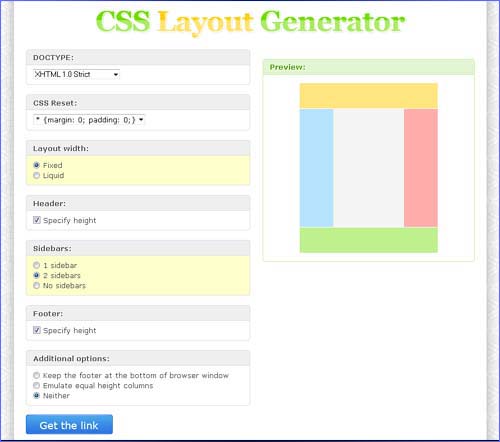
CSS Layout Generator
Online web 2.0 tool for creating HTML+CSS templates (layouts).

CSS3 Generator

CSS Shredder: Making a Shredding Machine with CSS3
I saw this little animation for an application on iPhone where when you pressed delete, the element you were deleting was literally shred up by a shredder. I thought this was a fantastic idea and started working to see if I could do this effect with just CSS, and it’s possible! We’ll be using 3D Transforms, Animations and the notorious CSS clip property to do this effect.

Border Radius

CSS Checkbox Styles
With a variety of CSS Checkbox Styles to use from, your websites and forms can be exciting once more! Using CSS for Checkboxes ensures that your forms look the same across different Web Browsers. No Javascript needed!

Gradient Generator

CSS3 Pie
PIE makes Internet Explorer 6-9 capable of rendering several of the most useful CSS3 decoration features.

MIXITUP – A CSS3 and jQuery Filter & Sort Plugin
MixItUp is a light-weight but powerful jQuery plugin that provides beautiful animated filtering and sorting of categorized and ordered content. It plays nice with your existing HTML and CSS, making it a great choice for fluid, responsive layouts. It’s perfect for portfolios, galleries, blogs, or any categorized or ordered content!

Viewport – Responsive design testing too
Viewport resizer is a browser-based tool to test any website’s responsiveness. Just save the bookmarklet, go to the page you want to test, click on your created bookmarklet and check all kinds of screen resolutions of the page.

CSS Compressor
Use this utility to compress your CSS to increase loading speed and save on bandwidth as well. You can choose from three levels of compression, depending on how legible you want the compressed CSS to be versus degree of compression. The “Normal” mode should work well in most cases, creating a good balance between the two.

Skelton
Skeleton is a small collection of CSS files that can help you rapidly develop sites that look beautiful at any size, be it a 17? laptop screen or an iPhone. Skeleton is built on three core principles: responsive grid down to mobile, fast to start and style agnostic.

Responsive Design Bookmarklet
A handy tool for responsive design testing

CSS Button & Text Field Generator
Enter in all fields to generate the button or text field you want.

CSS Frame Generator
This tool returns corresponding CSS in a line-by-line way indented with spaces to reflect XHTML structure – each selector and all of its properties and values in one line.

3D Transforms
PIE makes Internet Explorer 6-9 capable of rendering several of the most useful CSS3 decoration features.

Jotform
Web-based WYSIWYG form builder.

CSS Layout Generator
The generator helps you create the structure of your website template using valid HTML and CSS.
You can create a fluid or fixed width floated column layout, with up to 3 columns and with header and footer. Values can be specified in either pixels, ems or percentages.
The generator requires a modern DOM capable browser with JavaScript enabled.

CSS3 Box Shadow Generator

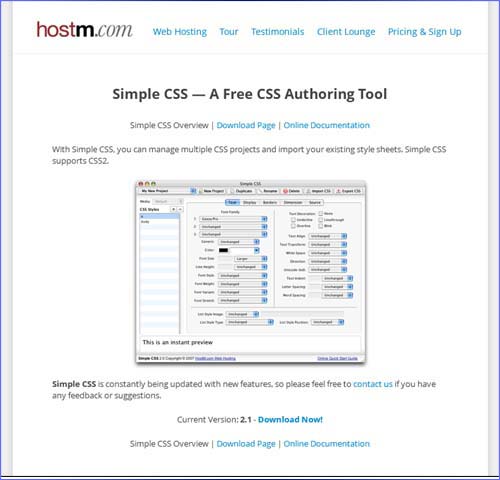
Simple CSS — A Free CSS Authoring Tool
Simple CSS allows you to easily create Cascading Style Sheets from scratch, and/or modify existing ones, using a familiar point-and-click interface.
With Simple CSS, you can manage multiple CSS projects and import your existing style sheets. Simple CSS supports CSS2.

CSS Sprite Generator
CSS sprites are a way to reduce the number of HTTP requests made for image resources referenced by your site. Images are combined into one larger image at defined X and Y coordinates. Having assigned this generated image to relevant page elements the background-position CSS property can then be used to shift the visible area to the required component image.
![]()
Patternify
It helps you to generate beautiful CSS patterns.

CSS Button Generator
Imageless css buttons simplified with css button generator.

Blueprint Grid Generator
This tool will help you generate more flexible versions of Blueprint’s grid.css and compressed.css and grid.png files. Whether you prefer 8, 10,16 or 24 columns in your design, this generator now enables you that flexibility with Blueprint.

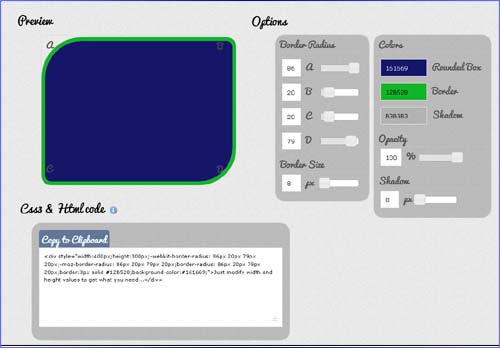
The Rounded Corner CSS3 Generator

CSS Menu Maker
This tool helps users to create custom CSS drop down menu easily. CSS Menu Maker provides webmaster with tools to create custom, cross browser compatible css menus also it provides source code for all CSS Menus and facilities users to download and tweak the code.

Code Beautifier – CSS Formatter and Optimiser
Formats and optimizes CSS.

Rounded Corner Generator
Spiffy Corners is a simple way to generate the CSS and HTML you need to create anti-aliased corners without using images or javascript.

CSS Validator
The W3C CSS Validation Service is a free software created by the W3C to help Web designers and Web developers check Cascading Style Sheets (CSS). It can be used on this free service on the web, or downloaded and used either as a java program, or as a java servlet on a Web server.

Colors Pallete Generator
Welcome to CSS Drive’s Image to Colors Palette Generator! Upload an image to generate a color palette based on the image’s primary colors. Useful for quickly grabbing a particular color within an image for inspiration.

Topcoat : CSS for Clean and Fast Web Apps
Topcoat is a library which consists CSS classes for form elements, buttons, checkboxes, sliders and many more. It is a lightweight tool that would make your website or app look awesome in short period of time.

Quick Form Builder
Quick Form Builder allows you to easily create CSS forms.

The Web Font Combinator
This tool has been built to allow previewing of font combinations in a fast, browser-based manner. There have been numerous printed books through the years that allowed a designer to put a headline font next to a body font, and this is an attempt to recreate that for the web.

LayerStyles
just like your favorite graphics editor but in your browser. And it creates CSS.

Sencha Animator
It is a desktop application which enables users to create CSS3 animations for touch screen mobile devices and webkit browsers. Sencha Animator helps users to create animated text, images, design buttons with gradients and embed analytics.

CSS LINT
Your CSS goes here. The more, the better. Linting works best when we see the big picture, so give us everything you’ve got.

Noise Texture

Box Shadow

Sky CSS Tool
Sky CSS Tool allows you to create CSS classes almost without using manuscript code. Users would need JavaScript compatible browser for the proper functioning.

CSSPrism
Enter the URL of any CSS file to view and modify its color spectrum.

Spritemapper
Spritemapper is an application that merges multiple images into one and generates CSS positioning for the corresponding slices.
![]()
CSS3 Patterns Gallery
CSS3 Patterns Gallery lets you browse various CSS3 patterns as thumbnails or fullscreen and grab the code so you can use them on your own site.

PrefixMyCSS
Prefix your CSS3 code. Instantly!

Subtle Patterns
Subtle Patterns is created and curated by me, Atle Mo. My goal is to be a high quality resource for anyone in need of tilable textured patterns, free to use.

CSS3 Rule Generator
You can edit the underlined values in this css file, but don’t worry about making sure the corresponding values match, that’s all done automagically for you.
Whenever you want, you can copy the whole or part of this page and paste it into your own stylesheet.











